How To Set Picture Size In Photoshop

How To Resize Images In Photoshop
Resizing an image is 1 of the nearly commonly used skills in all of Photoshop. It's so common, in fact, that fifty-fifty people who know virtually nothing most Photoshop notwithstanding manage to apply it to resize their images, which should requite y'all an thought of how easy it is to practise.
In this tutorial, nosotros'll learn how to resize images, also as a general rule to keep in mind so your resized photos remain well-baked and sharp. I'll be using Photoshop CS5 here just the steps are the same with whatsoever recent version of the program.
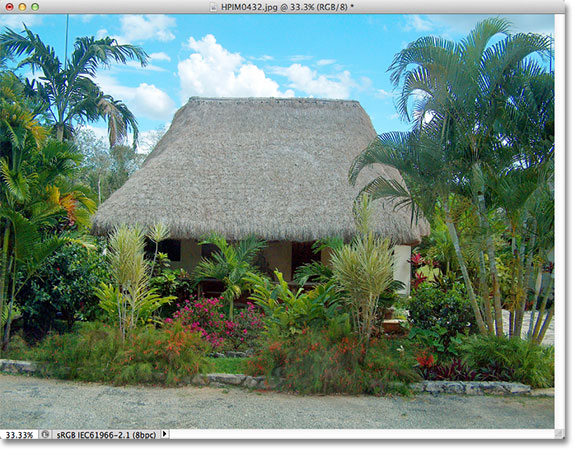
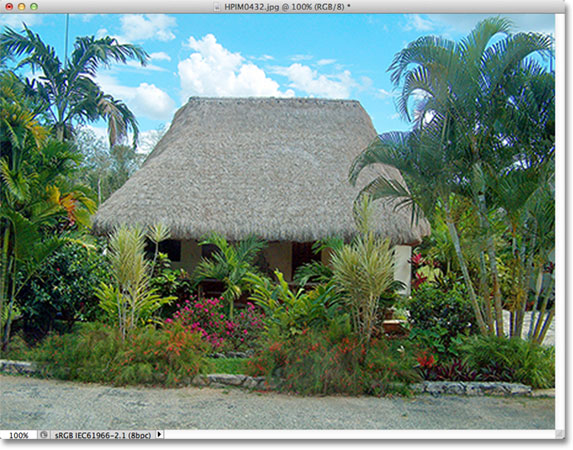
Hither's an image I have open on my screen:

The original photograph.
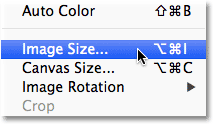
This is a photo taken on a trip to United mexican states. Of course, the original version of the photo was much larger than what we're seeing here, only I've resized it and made it smaller so it fits ameliorate on the page. How did I do that? It's easy. To resize an image in Photoshop, nosotros utilize the Image Size command which we tin can get to by going up to the Image menu in the Card Bar along the pinnacle of the screen and choosing Epitome Size:

Go to Prototype > Image Size.
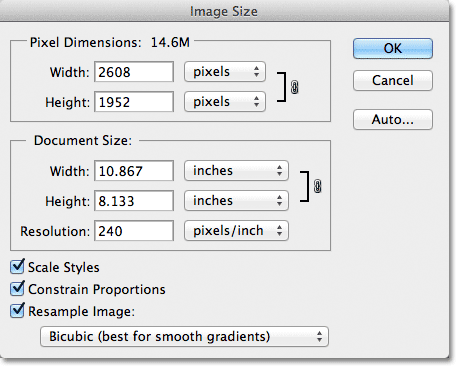
This will bring up the Image Size dialog box, as shown beneath:

The Image Size dialog box.
This screenshot of the Image Size dialog box was taken immediately afterwards I opened the original photograph, earlier I resized it to a smaller version for displaying on the page. If yous look closely, you'll observe that the dialog box is divided into two primary sections - Pixel Dimensions and Document Size - each showing unlike measurements. Since this tutorial is all about how to resize an image, we only need to business organization ourselves with the superlative department, Pixel Dimensions, since it's the one that controls the actual, physical dimensions (in pixels) of the photograph.
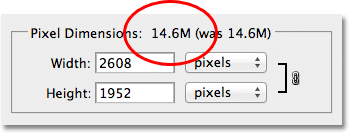
Allow's wait more closely, then, at the Pixel Dimensions section, which tells us two things nigh our image. Get-go, if we expect directly to the right of the words "Pixel Dimensions", we can meet the current file size of the image. In my case, it's telling me that my photo is fourteen.6 M (the "M" stands for megabytes, or "millions of bytes"):

The current file size is displayed to the right of the words "Pixel Dimensions".
Knowing the file size of the image can be useful if you want to compare the size of the original version with the resized version, just it doesn't help the states really resize our image. For that, we need the other bit of information that the Pixel Dimensions section is telling us - the current Width and Height of our image:

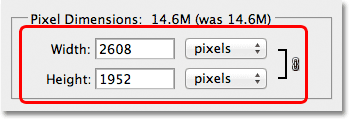
The current width and height of the paradigm, in pixels.
Here, we see that my original photo was 2608 pixels broad by 1952 pixels high. At that size, I'd take no problem press a great looking 8x10, but I needed a smaller version, 1 that would fit ameliorate on these pages. Then how did I brand it smaller? I simply changed the numbers in the Width and Height boxes to what I needed! I'll set the new width for my paradigm to 900 pixels and the acme to 647 pixels (of course this is just an case, yous tin enter whatever size you need):

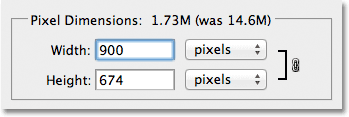
Entering new Width and Height values for the image.
To modify the Width and Height values, simply double-click inside ane of the two boxes (either Width or Height), which volition highlight the number currently showing in the box, and then type a new value. When you're done, click the OK push and Photoshop will resize your image to the new dimensions you've specified.
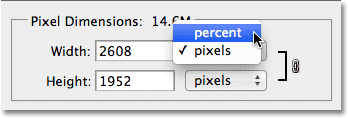
You tin also resize your image by a percentage of the original image size rather than typing in a specific pixel value. If you lot expect to the correct of the Width and Height value boxes, you lot'll notice that the measurement blazon is currently set to pixels, merely if you click on either the give-and-take "pixels" or the arrow to the right of the word, a driblet-downwards carte du jour volition appear which lets yous change the measurement blazon to percentage:

Changing the measurement type from pixels to percentage.
Once you've chosen per centum as your measurement type, the Pixel Dimensions section volition display the width and height of your prototype equally a percentage rather than a pixel value. Resizing the image using a pct is done the same way as if you were using pixel values. Just double-click within the Width or Superlative value box and type in a new percentage. When you're done, click the OK button and Photoshop volition resize the prototype to whatever pct value you lot entered.
You'll discover, unless you've changed the default settings, that when you enter in a new Width or Tiptop value, the other value changes automatically. In other words, if you endeavour to alter the value for the width of your epitome, the pinnacle will change along with it. That'due south because by default, Photoshop keeps the original aspect ratio of the epitome intact when you resize information technology, which is usually what you lot desire. Commonly, you lot wouldn't change the width of a photo without changing the pinnacle as well, otherwise things will look distorted. Photoshop lets us know that the width and height values of the image are currently linked together by displaying a linked icon to the right of the values:
This icon tells us that the Width and Pinnacle values are currently linked together.
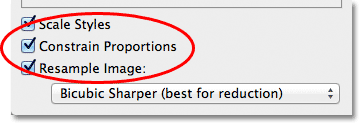
If yous look near the bottom of the Image Size dialog box, you'll see the Constrain Proportions option which controls whether the width and height are linked. By default, the selection is selected, simply if you demand to alter the width and summit separately, simply uncheck this choice:

The Constrain Proportions selection keeps the attribute ratio intact merely tin can exist disabled if needed.
Resizing And Prototype Quality
Resizing images in Photoshop may be easy, only there's something very of import to keep in mind when information technology comes to maintaining epitome quality. In general, information technology'south okay to make a photo smaller than its original size, but y'all want to avert making information technology larger whenever possible. Permit'due south look at an instance.
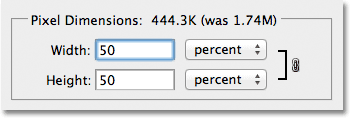
Allow's say I need to brand the width and height of my photo smaller by fifty percent. To do that, in the Epitome Size dialog box, I'll only change both the Width and Elevation values to fifty pct:

Reducing the size of the image.
I'll click OK in the top correct corner of the Prototype Size dialog box, at which indicate Photoshop closes the dialog box and resizes my image. Since I made both the width and height smaller by 50 percentage, the photo is now one 4th of its original size:

The image after resizing the width and meridian by fifty percent.
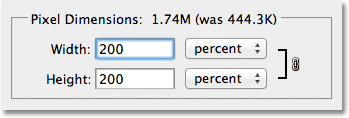
As we can see, the photo is now much smaller but the overall prototype quality remains pretty consequent. Let's see what happens, though, if I take this smaller image and endeavour to overstate information technology back to its original size. To do that, I'll re-open the Epitome Size dialog box by going up to the Image card at the top of the screen and choosing Image Size, so I'll gear up both the Width and Top values to 200 percent:

Irresolute the Width and Height values to 200 percent.
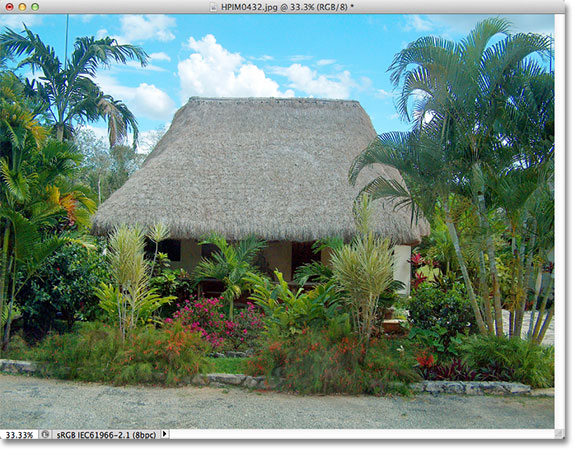
I'll click OK to accept the values and shut out of the Image Size dialog box, at which point Photoshop enlarges the epitome, making it four times the size it was a moment ago:

The image afterward increasing its size by 200 percentage.
Permit's compare the image quality of the enlarged version with that of the original version:

The original photo.
Past enlarging the image, I've managed to return it to its original size, just when we compare the quality with that of the original, the enlarged version clearly doesn't look every bit good. We've lost a lot of item in the prototype, and it's starting to look soft and blurry. If I was to enlarge information technology fifty-fifty further, the image quality would grow progressively worse.
Here's why. When y'all use the Paradigm Size command to brand a photo smaller, Photoshop makes information technology smaller essentially by throwing away pixels. Information technology only takes some of the pixels from the prototype and tosses them out the virtual window. Fortunately, Photoshop is really good at knowing which pixels to throw away without sacrificing paradigm quality, so making our images smaller isn't usually a problem.
The problem comes in when we inquire Photoshop to make our images larger. If Photoshop makes them smaller by tossing pixels away, how do you think it makes them larger? If you answered, "By adding pixels to the image", you'd exist right! Just hither'due south the bigger question. Where does Photoshop get these new pixels from that it's adding to the paradigm? If you answered, "Um, I'yard non sure. I guess it just kind of makes them upwardly out of thin air", yous'd be right again!
And therein lies the trouble. When Photoshop makes an image larger, it has to add pixels that were non at that place before, and since Photoshop wasn't on the scene when you took the photo, it has no idea what a larger, more detailed version of the image should actually look like, which ways information technology has to estimate. Of course, Photoshop is a very powerful programme and its guesses are based on some very complicated and avant-garde math, merely at the end of the day, information technology's yet just a guess, and it'south not going to guess correctly. Bottom line, the larger you try to make your image, the worse your epitome is going to look. Instead of the sharp, highly detailed version you were hoping for, you'll get something that looks wearisome, soft and blurry.
And then again, when resizing your image, it's okay to brand your images smaller, but you should avoid making them larger at all cost unless you lot absolutely don't care about image quality. And really, who doesn't care almost image quality? That'southward just nonsense.
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design past Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
How To Set Picture Size In Photoshop,
Source: https://www.photoshopessentials.com/essentials/image-resizing/
Posted by: searcyoncely.blogspot.com


0 Response to "How To Set Picture Size In Photoshop"
Post a Comment